If you are in marketing or tech you should know that Google likes websites to be fast. Not only is it important for SEO but it’s also important for optimising your conversion rates and profitability.
Google even provides PageSpeed Insights to help you identify ways to make your website faster. The service grades websites from 0% (very slow and not at all optimised) to 100% (best practice). In reality, the majority of websites don’t score very well, but it is possible to get a perfect score if you are considered.
Here’s how to get WordPress to score 100% on Google PageSpeed Insights – for both mobile and desktop.
This is exactly what we did to score 100% for our website (the one you are reading now)!
Optimise Images
We compress every single image using automated tools, such as the WordPress plugin JCH Optimize (we use it), or free web services like Optimizilla.
Once you’ve compressed your images, test the page on Pagespeed insights. If it thinks any images can be optimised further, it’ll generate them for you – use them!
Lazy Load Images
We lazy load images, so you only see the images that you need for the part. Most websites will load all of the images on the page, even when most of the page is below the fold (i.e. off the bottom of your screen).
Reduce HTML
There’s an upper limit of DOM elements PageSpeed will accept before you’re penalised, so make sure your developers keep HTML elements to a minimum.
Also make sure you minify and compress the HTML. Again, we used JCH Optimize for this.
Use PHP7
PHP7 has been around for a while now and it is much, much faster than previous versions. It is a great way to reduce server response time. WordPress and most plugins are now compatible with PHP7 so there’s no excuse not to upgrade.
If your hosting provider hasn’t made PHP7 available, then you can be pretty confident that they don’t really care about your site’s performance. We use the latest stable version, PHP7.1, for this site and recommend all of our website hosting clients do the same.
Be Judicious in Using CSS
Make disciplined choices about how your site will be styled. If you have a thousand variants of a button, for example, then you need to code a thousand variants, bloating out your code. Try to style your site logically and don’t create classes unnecessarily.
It goes without saying that you should also always minify your CSS and compress it using gzip.
Avoid Unnecessary Javascript
Javascript is awesome. It makes sites really interactive and engaging but it can slow down loading time. As a rule of thumb, don’t do anything with JS that can be done with CSS.
Javascript should also be gzipped and loaded asyncronously where possible.
Make Careful Design Decisions
The more interactive you make a site, the more code is required. We made very careful design decisions forgoing things that many sites have but don’t really provide much value to the end user, such as image sliders.
Use Segment In Cloud Mode
We are big fans of Segment and use it to integrate our analytics, marketing and backend systems. We’ve configured Segment to use Cloud Mode for each integration (where this is an option). This means Segment won’t load third party libraries into your website and instead translates the data it receives and routes it to each tool behind the scene.
Fast Hosting
We host this website on our smallest cloud web hosting plan with exactly the same configuration as our clients:
- Litespeed web server – it’s faster and more resilient to denial of service attacks than Apache, which is standard for most web hosts
- LSCache – free WordPress plugin that caches our pages in Litespeed (you can’t use this if your host only offers Apache)
- CDN – our Javascript, CSS and images assets are hosted on our free Content Delivery Network (CDN)
- Gzip is enabled to compress content
- Our servers are located close to our target market in Australia.
The Result
As a result of these design decisions and optimisations, our WordPress site is fast – blazing fast. Here are some stats at the time of writing for loading our home page from Australia:
- 0.5 seconds to load the page in total
- 635KB total page size
- 42 ms to connect
- 16 ms backend duration (server response time)
- First paint in 120 milliseconds
- DOM loaded in 290 milliseconds.
If you want to know what these statistics mean, check out 10 Website Speed Metrics You Should Know.
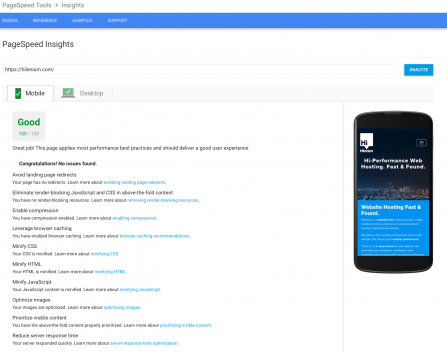
So, this is how we get WordPress to score 100% on Google Pagespeed Insights. Here is the proof!

Note that we don’t just do this for our own website, we also help our hosting clients achieve, and maintain, a similar high level of performance. This is why we are different to traditional hosts.
If you are interested, check out our fast WordPress hosting packages.